Identifying an odd Safari styling bug
While testing a site on an iPhone, I came across unexpected behavior related to some simple markup and styling. My initial assumption was 'this was a problem due to running an older version of iOS–7, I think'. But, the same behavior was later confirmed running Safari on El Capitain. Chrome, Firefox, and IE do not exhibit this behavior on any platform. Below, I explain the scenario and how I "fixed" the Safari bug.
The page contains a collection of checkboxes and labels. When the browser's viewport-width is greater than a certain value, the boxes and labels are displayed as one, horizontal row. When the viewport-width goes below the value, the boxes and labels are shown as a vertical, one-column row. If the page is loaded with the former styling rules loaded, then the user is free to go back-and-forth between both sets of rules and everything is fine. But, if the page is loaded with the latter rules, then the former never properly get applied related to displaying everything as one, horizontal row. Things like coloring, margins, padding, etc., work fine, however.
<input type="checkbox" id="first" name="thing" />
<label for="first"></label>
<input type="checkbox" id="second" name="thing" />
<label for="second"></label>
<input type="checkbox" id="third" name="thing" />
<label for="third"></label>
input[type=checkbox] {
/* We are using the labels as custom checkboxes, so hide the rendering. */
clip: rect(0, 0, 0, 0);
position: absolute;
}
label {
background-color: #000000;
display: inline-block;
height: 2em;
margin: 0.5em;
position: relative;
width: 2em;
}
@media (max-width: 768px) and (orientation: portrait) {
label {
display: block;
}
}
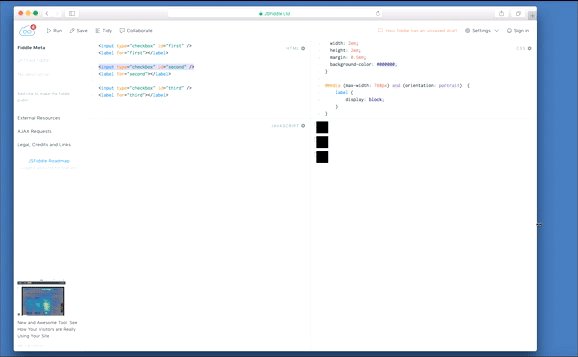
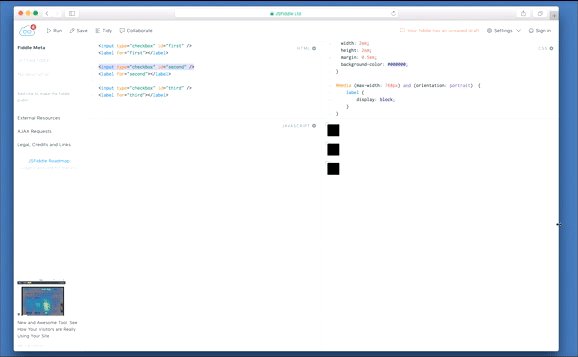
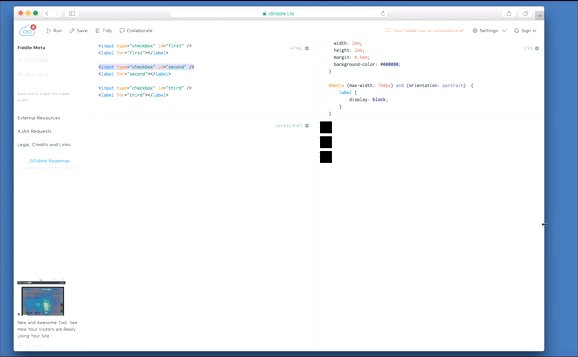
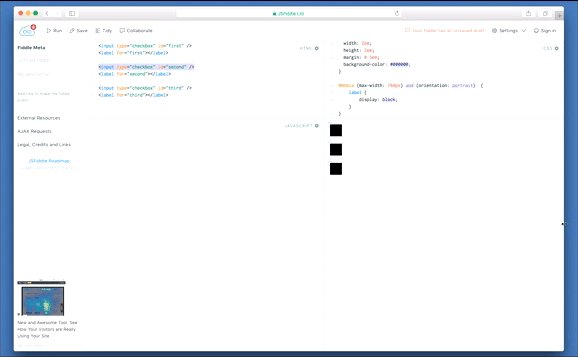
Demo this markup on JSFiddle (remember, only a problem on Mac/iOS).
Screengrabs do not implement clip-styling to better highlight the relationship between checkbox and label.


I played around with position and display on the checkbox, but neither had the intended effect. Since the desired effect is to use the labels as custom-styled checkboxes anyway (hence the original clip-styling), I tried removing the checkbox-rules and replaced with display: none;. This fixed the issue.
I initially had some thoughts as to why things were happening. But, the more I thought about those reasons, the weirder they seemed (which is why I am not mentioning them 😉 ).
Feedback has been submitted to Apple via http://www.apple.com/feedback/safari.html:

If I had an Apple ID, I would have filed something on https://bugreport.apple.com/. If someone does file a bug, feel free to use this post as a reference and please let me know in the comments-section.