Disqus discussion links
Local testing and how to update existing discussion links
Using Disqus is an easy way to get a comment-system on your site. Part of its initialization requires passing a unique Id per page so it knows what comments to retrieve. However, if you like to test your sites locally before deploying to production and use the same identifier for both environments, then you will find your production Disqus links reference your local-URI. When someone wants to share a page using Disqus, the link will point to your local site (which probably won't should not work for anyone but you 😉 ). However, there are several ways to keep the links up-to-date.
Here is a snippet from their "Universal Code" install-option:
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//yoursubdomain.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
If this script runs regardless of environment, then you will encounter the problem mentioned in the introduction. However, we can wrap this script in a quick check and completely bypass when running locally:
<script>
(function() {
if (window.location.hostname.toLowerCase() !== 'localhost') {
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//yoursubdomain.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
}
})();
</script>
In my particular case, I can also use server-side templating to accomplish the same task:
@if (Context.Request.Host.Host.ToLower() != "localhost")
{
<script>
/**
* RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS.
* LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables
*/
/*
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
*/
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = '//yoursubdomain.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
</script>
}
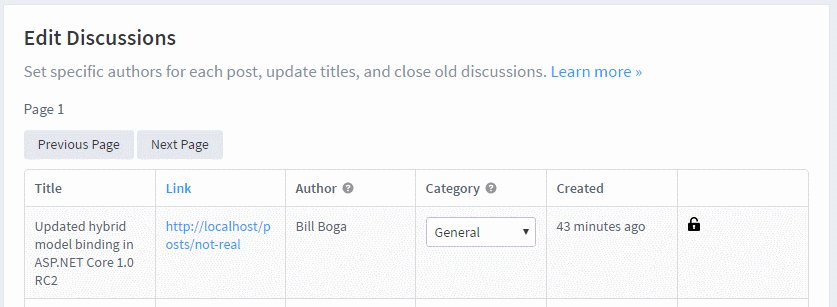
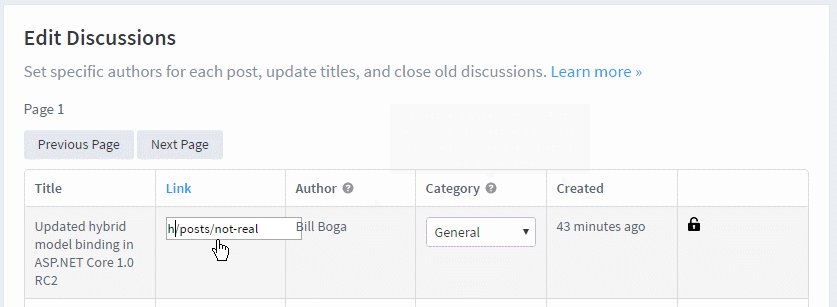
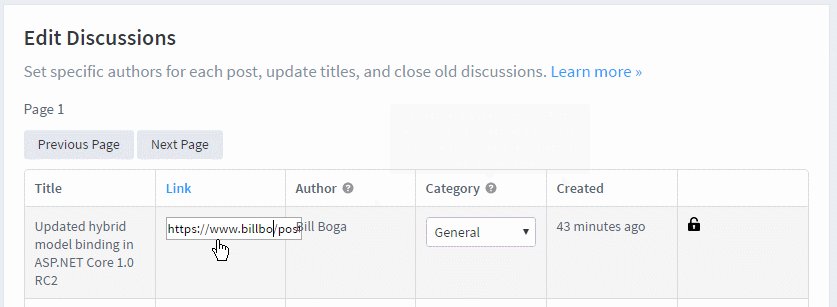
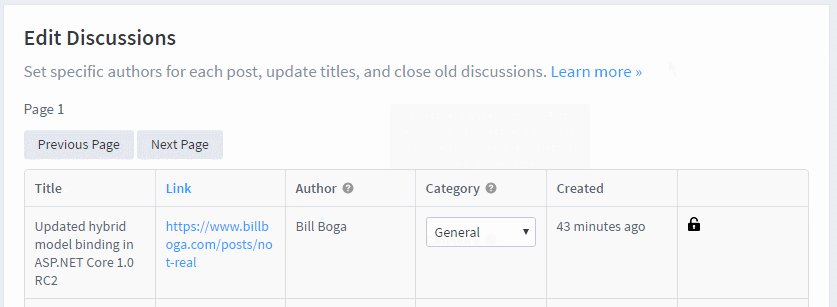
Once the previous changes are implemented, you then need to update existing discussions on Disqus' site. Go to https://*yourshortname*.disqus.com/admin/discussions/. Here, you can edit individual discussions and their links:

While this might work for a few links, if you need to update lots, then it will be easier to migrate.
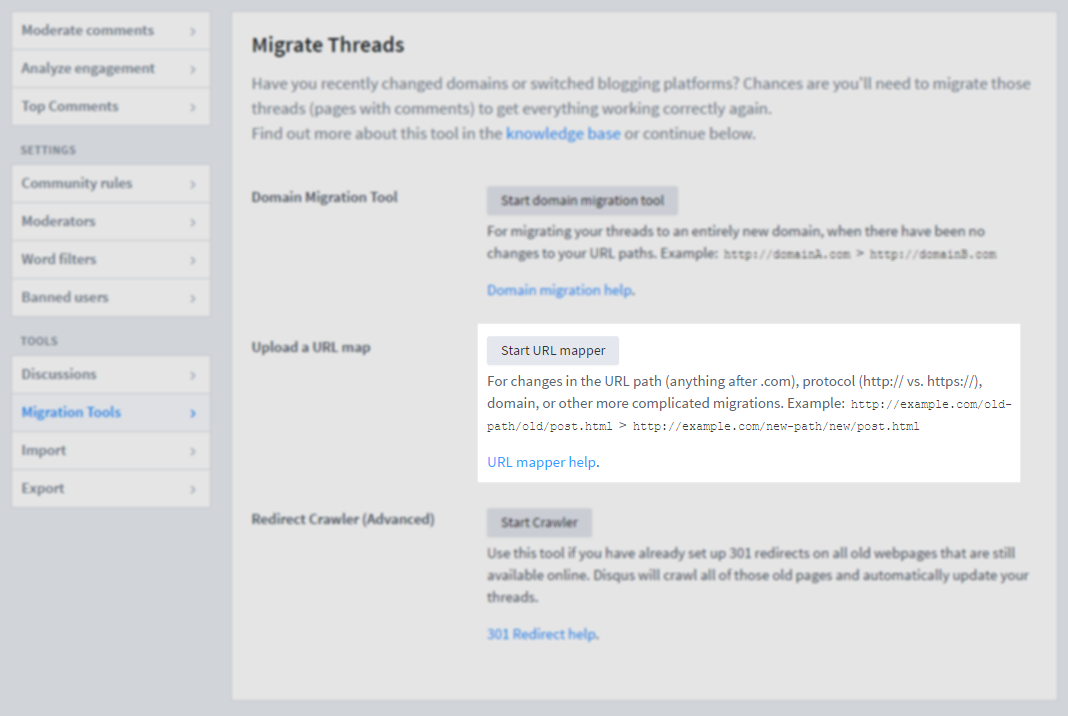
Go to https://*yourshortname*.disqus.com/admin/discussions/migrate/ to start the process of bulk-migrating discussion-links:


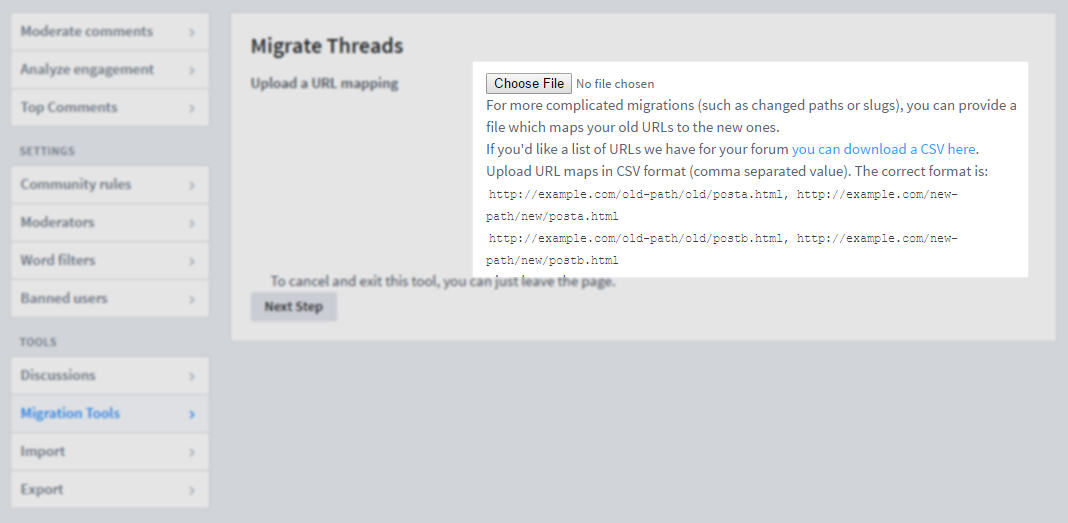
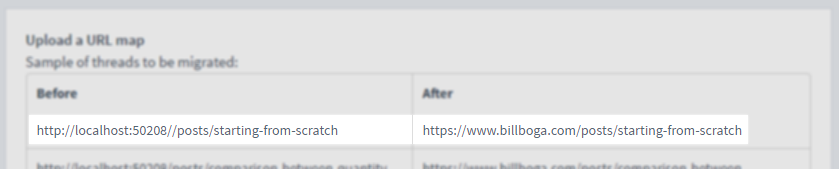
First, get the list of existing URIs by following the you can download a CSV here link (https://*yourshortname*.disqus.com/admin/discussions/migrate/export-links/) (they email you a link to the file). Then, just follow the pattern shown where each line in the file is the existing link, followed by a comma, followed by what you want the link to be: http://localhost/posts/not-real, https://www.billboga.com/posts/not-real. Lastly, upload the edited file. You are shown before and after versions of each link to confirm everything is okay:

After submitting the changes, note that it may take up to twenty-four hours for all discussion links to get updated.
If you expect readers to share links to Disqus comments on your site, then making sure those links point to things everyone can see is important.

This tool only applies to existing discussions which already have comments and will not fix the problem with any active discussion with no comments.
Being aware of the discussion-link behavior when running locally will save you time later when you have hundreds (or more!) of discussions. Fortunately, Disqus provides various tools to update those links.