Compression and static files in ASP.NET Core 1.0 using Kestrel
Lately, I have been using the Web Markup Minifier package to reduce asset-size as part of my entry in this year's 10k apart competition. Since this is a piece of middleware, I wanted to use it for any asset–not just MVC-things. When the browser queried CSS-files or images, though, no content was returned. The status code was 200, however. So, I began to investigate…
Here is a snippet of the response-headers from a request for a CSS-file:
HTTP/1.1 200 OK
Content-Length: 1253
Content-Type: text/css
Content-Encoding: deflate
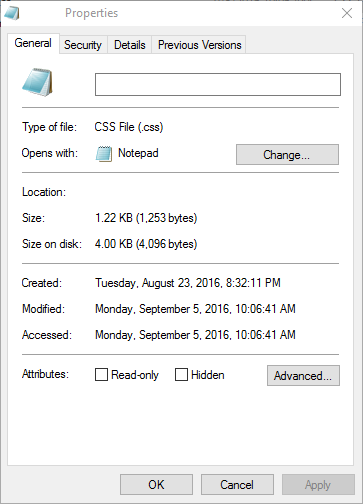
And, here is the file's properties:

There is a similarity in file-size between these two datasets. But, that did not make sense since the file was compressed. A quick search of the StaticFiles repo. on GitHub uncovered a potential lead…
(For those wondering, the file-size with compression is 952-bytes)
I quickly coded my own piece of middleware and placed it between the markup minifier and static file middleware:
app.UseWebMarkupMin();
app.Use(async (context, next) =>
{
await next();
if (context.Response.Headers.ContainsKey("Content-Length"))
{
context.Response.Headers.Remove("Content-Length");
}
});
app.UseStaticFiles();
My hunch was that Kestrel would automatically add the appropriate headers. And, fortunately, it does! Now, the response-headers for the same request:
HTTP/1.1 200 OK
Transfer-Encoding: chunked
Content-Type: text/css
Content-Encoding: deflate
All is well again in ASP.NET-land.
I am not sure if the original behavior is a bug or not. However, I did open an issue in the markup minifier repo.